| Configuring Dialog's Content |
Overview
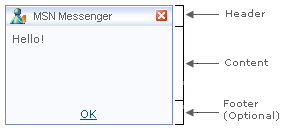
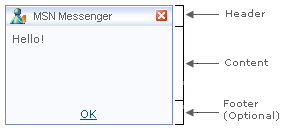
An EO.Web Dialog is made up of three major areas: header, content, and footer.
Following sections contain description and properties applied on each area.

Header
Header area contains an icon, title, minimize/restore/close buttons.
It can be customized by using the following properties:
Content area
Content area defines the UI for the content of a Dialog.
You can use either of the following properties to define the UI of content
area:
-
ContentHtml
property specifies the html to display at content area.
-
ContentUrl
property specifies the url to display at content area.
-
ContentTemplate property
specifies the content template. To
add/edit/remove controls in content area, right click the Dialog and choose
"Edit Template -> Content Template".
Footer area (Optional)
Dialog can optionally have a footer area.
You can use either of the following properties to define the UI of footer area:
-
FooterHtml
property specifies the html to display at footer area.
-
FooterTemplate property
specifies the footer template. To
add/edit/remove controls in footer area, right click the Dialog and choose
"Edit Template -> Footer Template".
You can use the following properties to control footer area's style: