Table of Contents
- Getting Started
- EO.Pdf
- EO.Web
- EO.WebBrowser
- EO.Wpf
- Overview
- Installation & Deployement
- Skin & Theme
- Common Taskes and Services
- EO.Wpf Buttons
- EO.Wpf Calendar & DatePicker
- EO.Wpf ComboBox
- EO.Wpf DockView
- EO.Wpf Gauge
- EO.Wpf ListBox
- EO.Wpf Menu
- EO.Wpf MaskedEdit
- EO.Wpf ProgressBar
- EO.Wpf Slider
- EO.Wpf SpinEdit
- EO.Wpf SplitView
- EO.Wpf TabControl
- EO.Wpf TreeView
- EO.Wpf Utility Controls
- EO.Wpf WindowChrome
- Sample Data Objects
- Common Topics
- Reference
| Using EO.Wpf Slider |
This section covers the following topics:
Getting Started
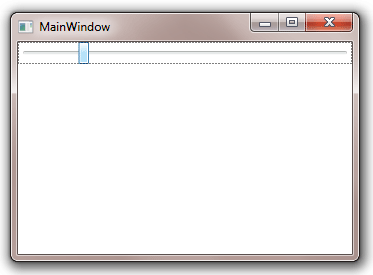
Using EO.Wpf Slider is straight forward. You can only set the Minimum and Maximum:
<Window x:Class="Test.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:eo="http://schemas.essentialobjects.com/wpf/" Title="MainWindow" Height="250" Width="350"> <StackPanel> <eo:Slider Minimum="0" Maximum="100"></eo:Slider> </StackPanel> </Window>
The above code produces the following result:

Displaying Ticks
In order for the Slider to display ticks, you should set the following properties:
- TickPlacement to a value other than None;
- TickFrequency to the distance between 2 ticks;
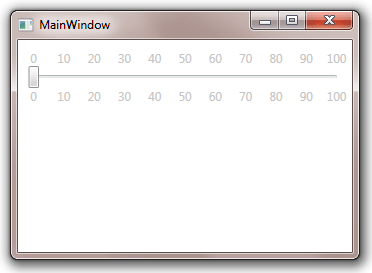
For example, the following code set to the Slider to display ticks both above and below the track bar at an interval of 10.
<Window x:Class="Test.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:eo="http://schemas.essentialobjects.com/wpf/" Title="MainWindow" Height="250" Width="350"> <StackPanel> <eo:Slider Minimum="0" Maximum="100" TickPlacement="Both" TickFrequency="10"></eo:Slider> </StackPanel> </Window>
The above code produces the following result:

The default foreground color for a Slider is gray. You can use a different foreground color by setting the Slider's Foreground property.
Getting Value
Use Value property to get or set the value of the Slider control.

